Swisswater
I developed the front end for Swisswater, a website about decaf coffee. The main feature is an application to find the closest store that sells coffee beans.
It was an intersting project that enabled me to add loading transitions for text and images and a parallax effect for the blog. The website was highly optimized for mobile devices to give the user a great experience on tablet and phones.
Role
Front End Developer
Technologies
Javascript, Handlebars, Google Maps API, CSS3 (SASS), HTML5, Grunt
Year
2015
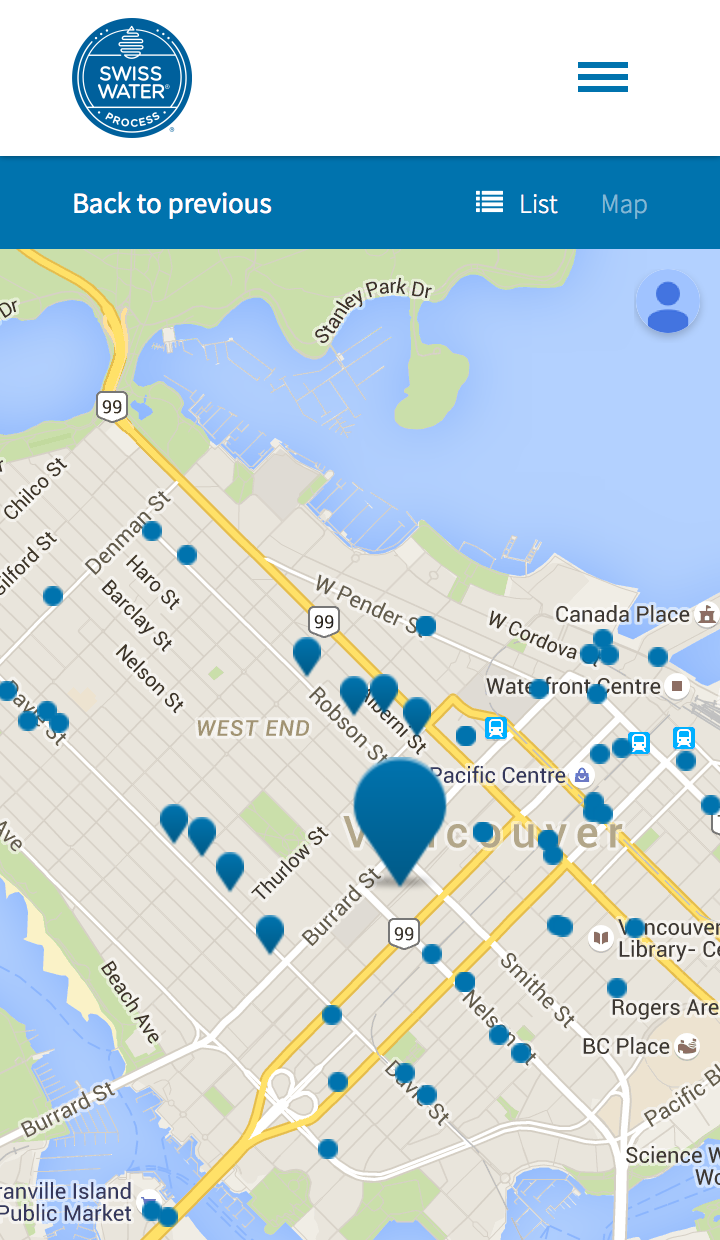
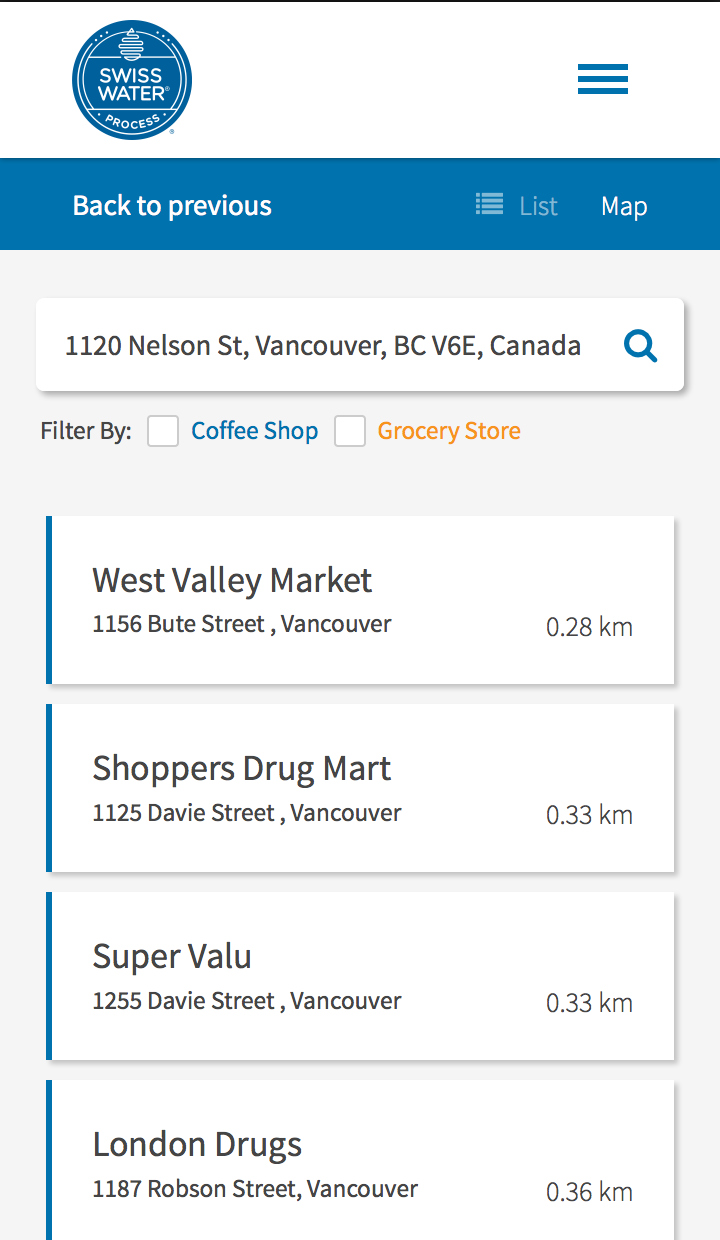
Mobile Experience
The Google Map and the listings page were split up on mobile devices into 2 seperate screens. Both are loaded with the same data and can be easily accessed via the navigation.

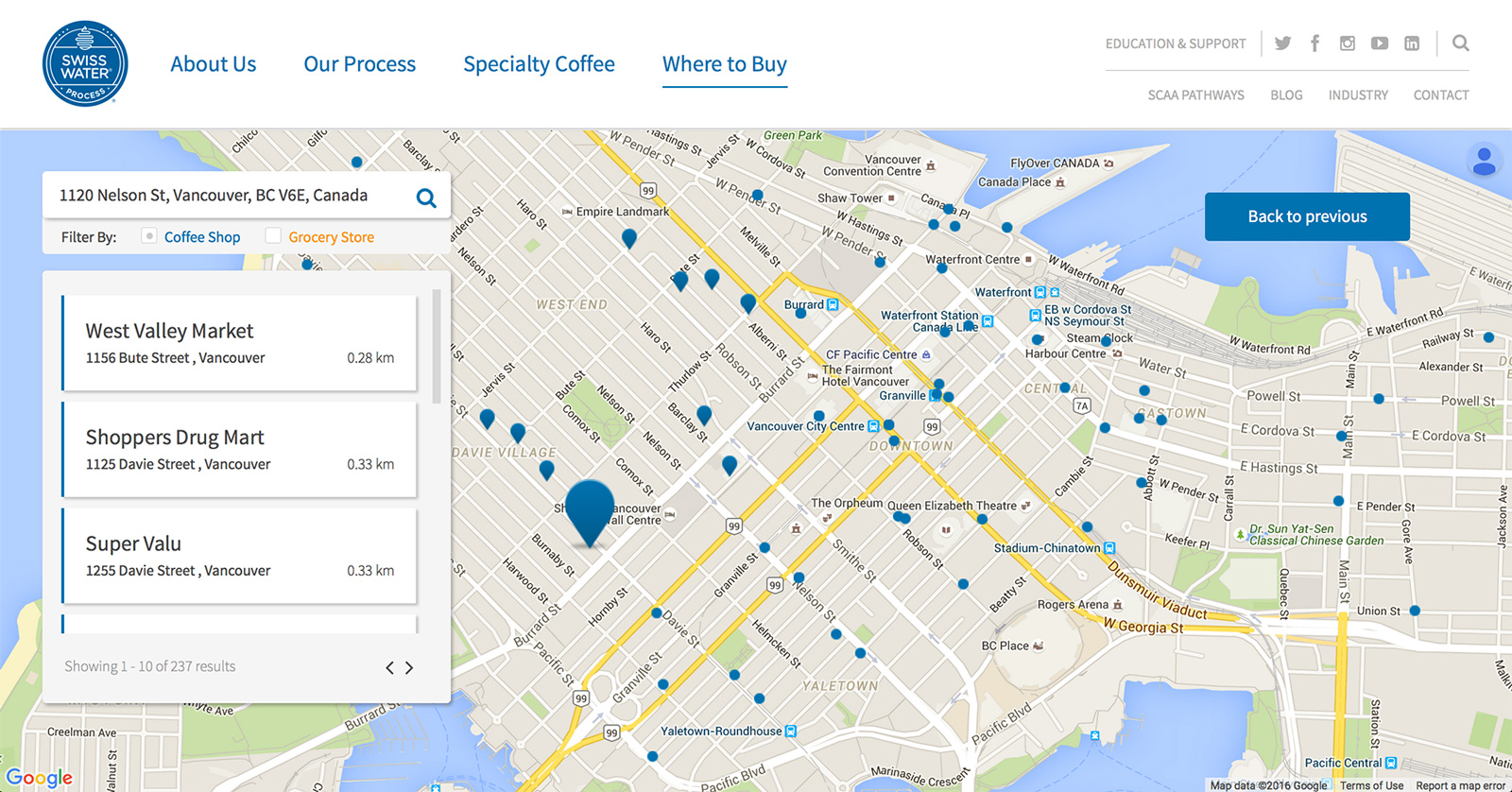
The Store Locator Application
You can get located by entering your address in the Google Maps autocomplete field or by allowing your browser to get the location via the HTLM5 location API. Once your location is found, the closest shops are displayed on the map with markers, which are connected to the listing on the left hand side.
More information are shown by clicking on the marker or on the listing view. The data is delievered as JSON from the back end and is parsed through handlebars, to have a maintainable application.
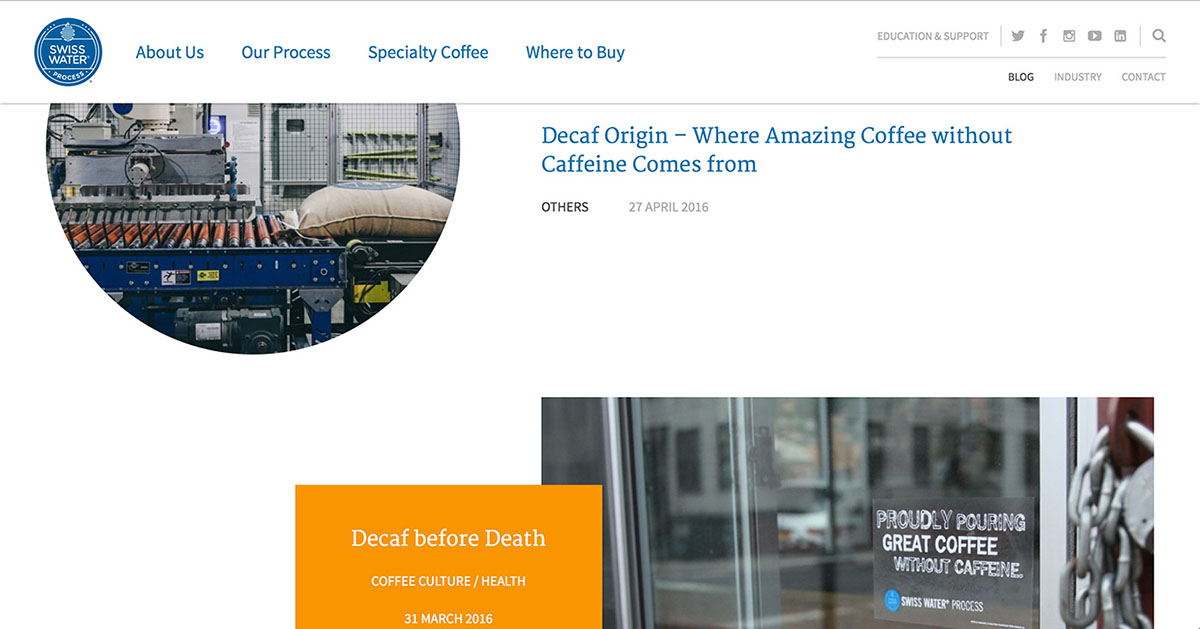
The blog
The blog article information and the images have a custom built parallax effect, to lighten up it's static character and make it more exciting to scroll through.