White Water
I developed the responsive front end of the website for the water slides manufactorer. The great imagery and the goal to create an awesome website enabled me to add a bunch of custom feature and the latest technologies.
I create a custom templating engine to handle the data in JSON (for listings and the map), the huge amount of images made it necessary to load the images deferred and the projects on the Google Map was a lot of fun to build.
Role
Front End Developer
Technologies
Javascript, Google Maps API, Custom Templating, CSS3 (SASS), HTML5, SVGs, Grunt
Year
2016
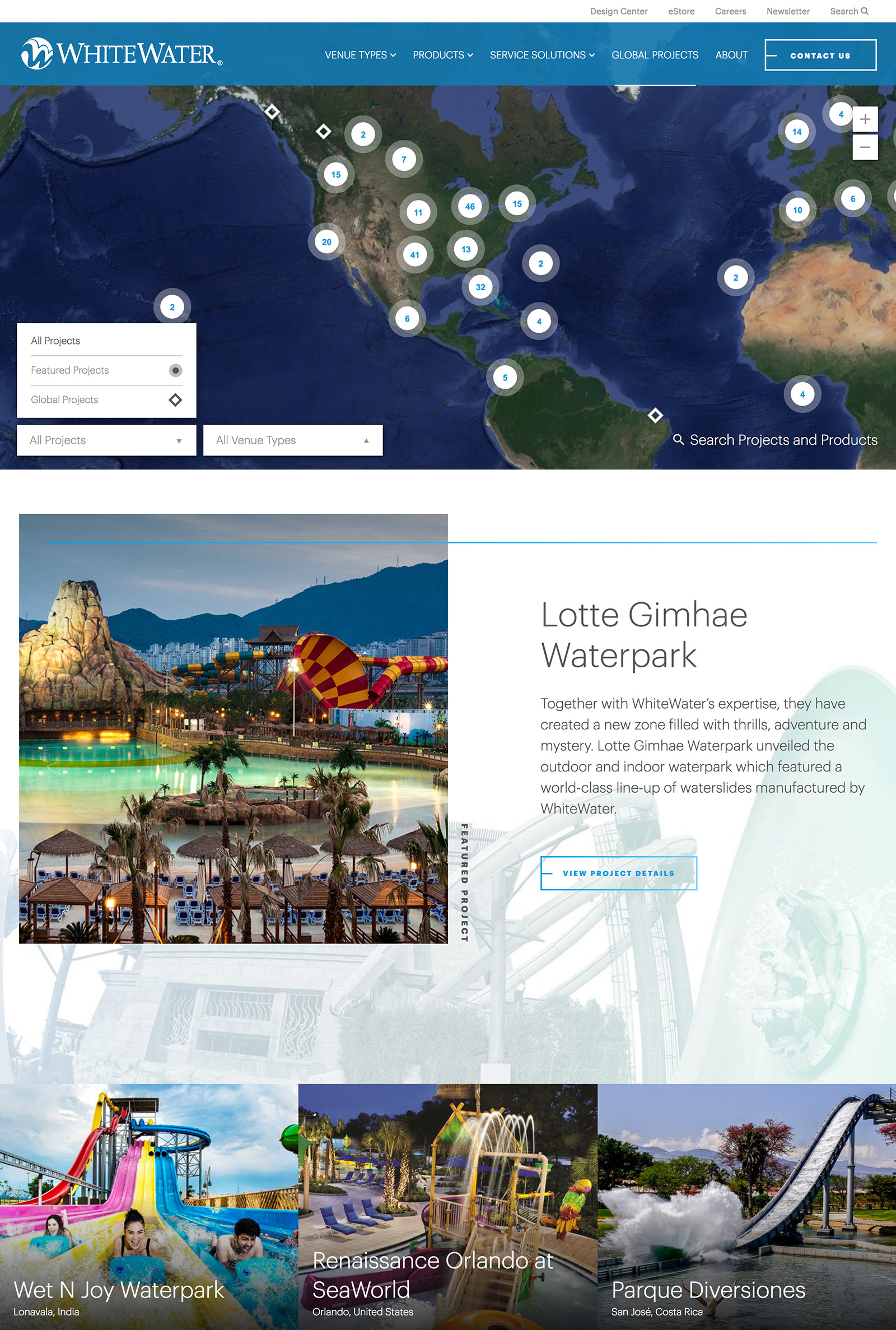
The Google Maps APP
The data for the map is coming as JSON from the backend and an object with the single location information is added to each marker. The locations can be filtered by venue type and project type, as well as searched by a product name that the water park uses or by the water parks name.
The project information will show on click on the marker in form of a tab, which is added by my custom build templating engine (which uses DOM Fragments) and the map will zoom into the specific location.

The DOM Fragment module
I wrote a blog article about the usage of the module I developed, to do easy templating with your data. Read more about the DOM Fragment module and feel free to download and use it.
How to animate the images
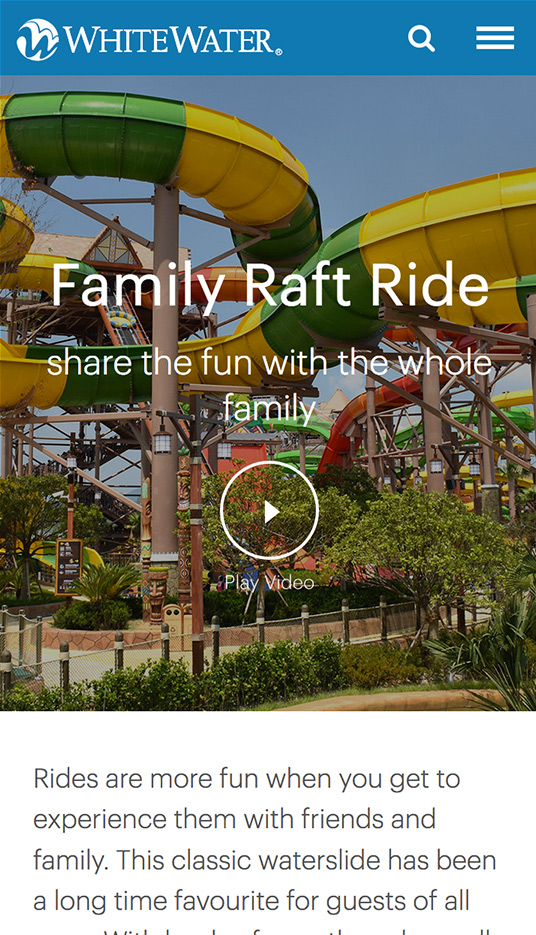
In the video above you can see the images that animate in, when the page is scrolled. This effect is realized with adding a scroll listener to the element, when the element comes into the view at a certain place it will add the class "js-in". This will trigger the CSS to animate the figure a base spacing unit to the left and the image 100% of it width to the right. Below is the SCSS for the effect.
// the figure that contains the image figure { overflow:hidden; display:block; transform:translateX(0); transition:transform $transition-slow; // scroll loading animation only for desktop @include breakpoint-min($bp-tablet) { .js-scroll:not(.js-in) & { transform:translateX($base-spacing-unit); } } } // the image inside the figure img { width:100%; transform:translateX(0); transition:transform $transition-slow; // scroll loading animation only for desktop @include breakpoint-min($bp-tablet) { .js-scroll:not(.js-in) & { transform:translateX(-100%); } } }
The product detail page
The product detail page has a buch of custom javascript features. The huge amount of images made it necessary to load them in high resolution deferred and deliever on page load a pixelated version.
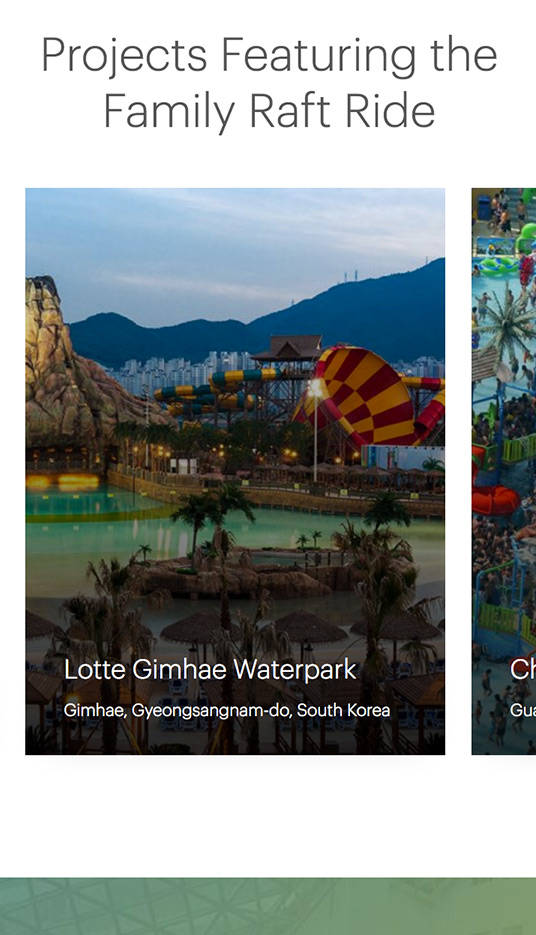
The product images are displayed in a slider, I used flexslider for it and customized the CSS and JS to enable the desired look and functionality. The gallery with the featured projects, that use the product was custom build, on desktop it uses a indicator bar that can be dragged to see the other projects and on mobile it's just a simple swipe from right to left. Underneath you can see the product page on a phone.