Shark Club
I developed the responsive front end of the website for the restaurant chain Shark Club. The main feature is the location detection/selection for restaurants close to you.
The two other JavaScript features are the three column slider on the homepage to display specials and events. As well as the nutritional info page, that has a custom built autocomplete field that parses the JSON data delivered from the back end.
Role
Front End Developer
Technologies
Javascript, Handlebars, Session Storage, HTML5 location API, CSS3 (SASS), HTML5, Grunt
Year
2015
The location functionality
You can either click the "locate me" button to let the HTML5 location API get your location and it will show you the 2 closest locations or you can select from a drop down.
Your location will be stored in Session Storage to serve the right menu and restaurant information when changing pages.
How the location service was done
All the locations are added to the page as JSON, coming from Wordpress. The following code snippets are a rough explantion of how it works.
// click in the locate me button initializes the location service $('#locate-me').on('click', function(e) { e.preventDefault(); // scroll to the section $("html, body").animate({ scrollTop: $("#find-a-shark-club").offset().top - 80 }, 400 ); // initialize HTML5 location service self.userLocation(); // if it takes too long just show locations in a drop down self.setTimer(); });
The geolocation API.
// get the location of the visitor or add the drop down with all locations this.userLocation = function() { if (navigator.geolocation) { // on success set the clostes 2 locations, otherwise show drop down navigator.geolocation.getCurrentPosition(this.setClosest, this.blocked); } else { this.blocked(); } }
// calculate the closest locations and add the information this.setClosest = function(position) { this.locations = []; var pathname = window.location.pathname; // Add each location's data to an array for ( var i=0; i < self.data.length; i++ ) { self.locations.push({ // calculate distance between user and restaurants distance: calcDistance( self.data[i].geo.lat, self.data[i].geo.lng, position.coords.latitude, position.coords.longitude), postID: self.data[i].postID, title: self.data[i].title, postURL: self.data[i].postURL }); } // sort results by closest location self.locations.sort(sortByDistance); ... // add to session storage for use on other pages sessionStorage.setItem('locations', JSON.stringify(self.locations)); // add the information to the homepage if ( pathname == '/' ){ self.appendLocations("/", self.locations); self.createHomepageInfo(); } ... }
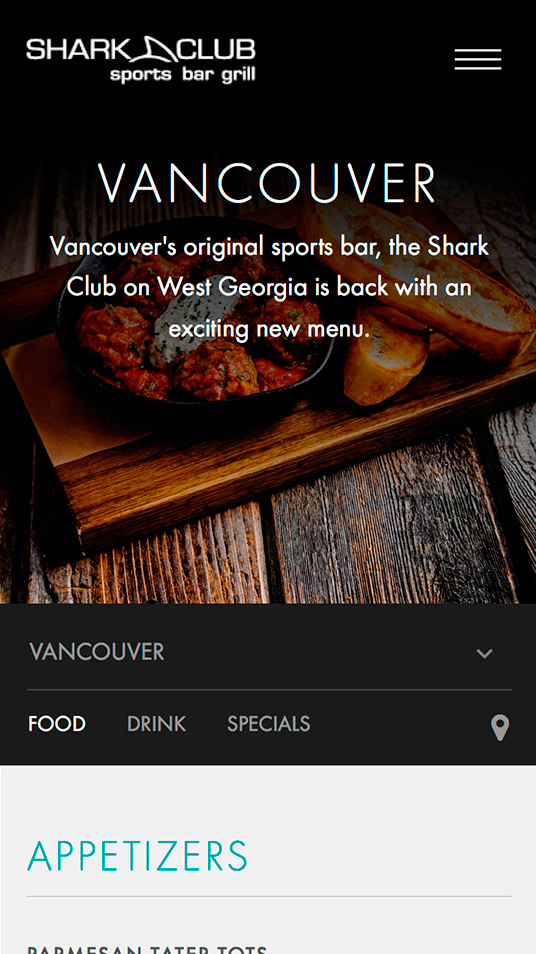
The responsive experience
If you are still with me after all that code here are some nice mobile screenshots, the website was optimized for mobile devices with a focus on the location service.
I worked close together with the UX-Designer to give the user on a phone the information that is relavant to him as soon as possible. Which is the location closest to him and the menus.