Google Maps Cluster
A JavaScript plugin for maps with a lot of markers

Get the Google Maps Marker Cluster code from github.
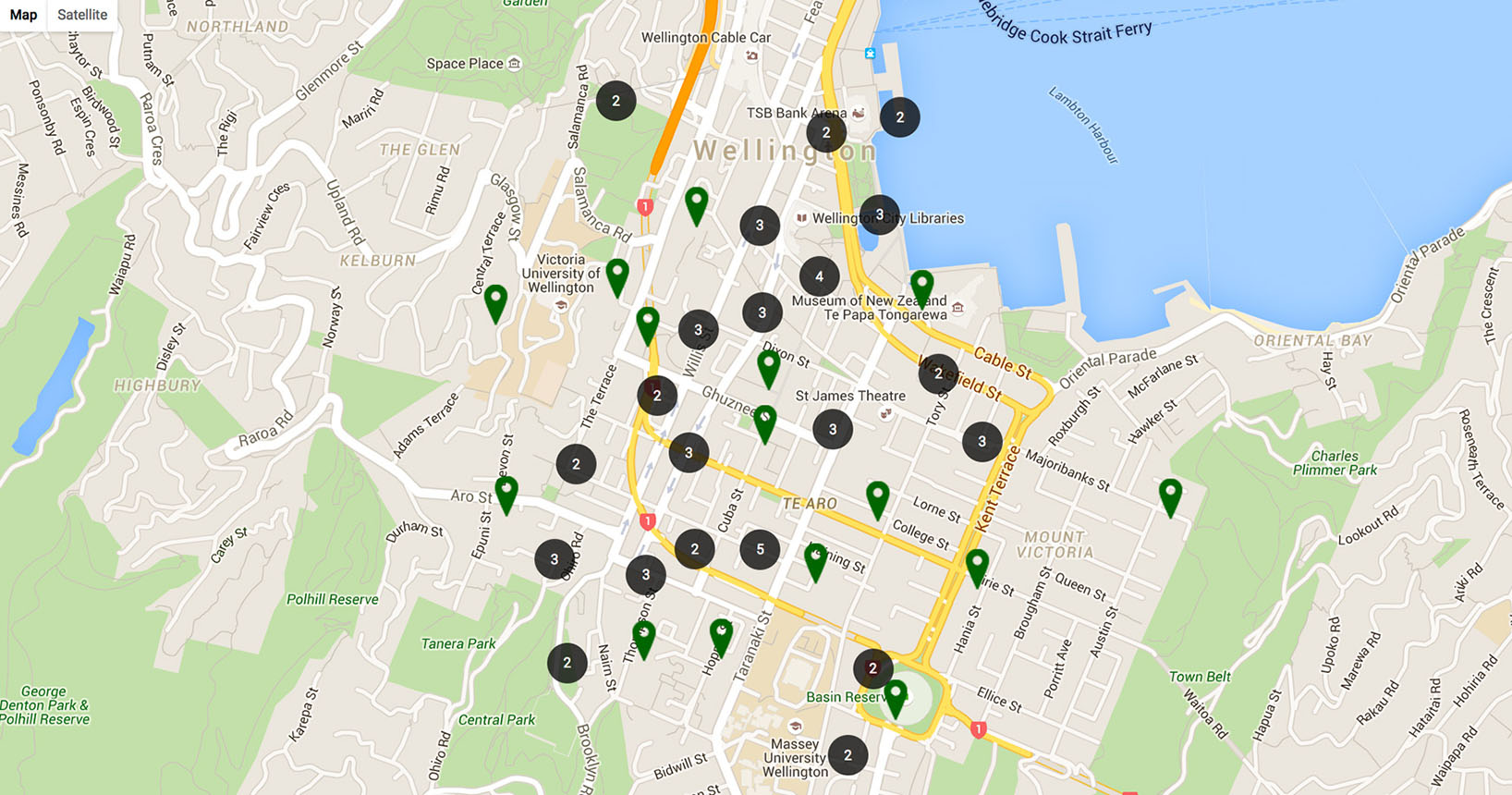
Google Maps can get really crowded from times to times, especially when zoomed out, there are often marker that are overlapping. It doesn't just look awful but is also very bad to use.
I created an algorythm that detects markers that are too close together and adds them into a cluster, when zoomed in, the cluster gets smaller and smaller until you can comfortably see the single marker.
How to use it?
// your location data needs to be an object // with the variables lat, lng, obj (information that you need) // initialize the cluster with the data var cl = new Cluster( { // map ID, marker icon, distances for the cluster mapId: "map", marker_icon : 'http://www.manusplace.demarker.png' }, { // the Google Maps Option you can set zoom : 14 }, dataObj // location data object ); // default settings for distances distBetween : 0.5, zoomDistance : { _18 : 0.0001, _17 : 0.04, _16 : 0.1, _15 : 0.15, _14 : 0.5, _13 : 1, _12 : 2, _11 : 5 }
In the first parameter for the Cluster you can overwrite the settings for the distances, "distBetween" is the inital allowed distance between marker 0.5 km to be combined into a cluster at the initial zoom level 14. "zoomDistance" sets other zoom levels, variables (for example _16) correspond with the Google Maps zoom level from their API (16). The values are in kilometers.
// calculate all clusters for the zoom level 14 cl.calcCluster(); // initalize the map var geocoder = new google.maps.Geocoder(); geocoder.geocode( { 'address': "wellington, NZ" }, function(results, status) { if (status === google.maps.GeocoderStatus.OK) { cl.map.setCenter(results[0].geometry.location); // add cluster overlay and markers cl.setMarkersAndCluster(); cl.markerEvents = function(m) { // callback for click on marker console.log(m); } } } );